Checkout Samples¶
The sequence of payment pages is the same whether you use a full-page redirect or Payment Widget integration.
Depending on the payment flow used for payment, one or more payment specific pages can be displayed next in the payment page flow.
iFrame and lightbox pages¶
We apply responsive web design to payment content displayed in an iFrame or lightbox. When the width of the parent page is resized, the content in the iFrame or lightbox is automatically adjusted.
Depending on the displayed content, the height of the iFrame or lightbox may increase. For an iFrame, the content in the parent page that is below the iFrame is pushed down as the payment page content expands vertically.
With an iFrame integration, an iFrame containing the Checkout is injected directly into a page on your site. Although we redirect your customers to our secure payment pages for payment, it appears to them that they remain on your website.
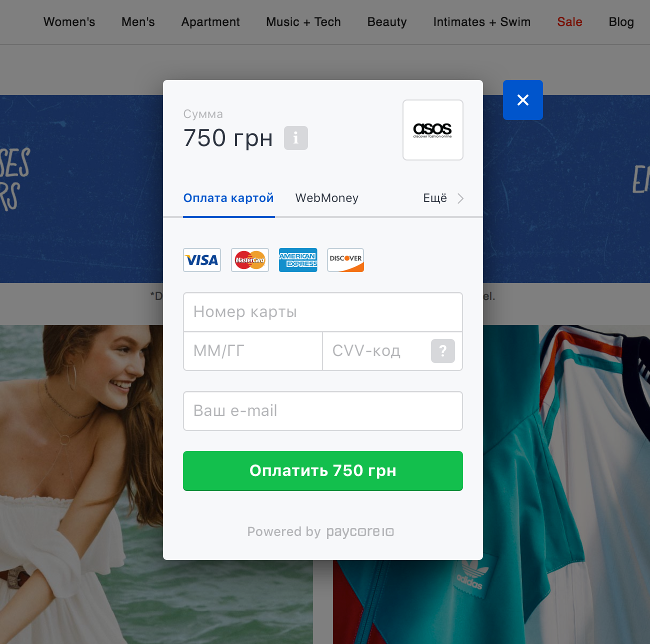
With a lightbox integration, the Checkout is displayed in a layer over your website.
This image shows a lightbox with the payment details page for a fictional shop:
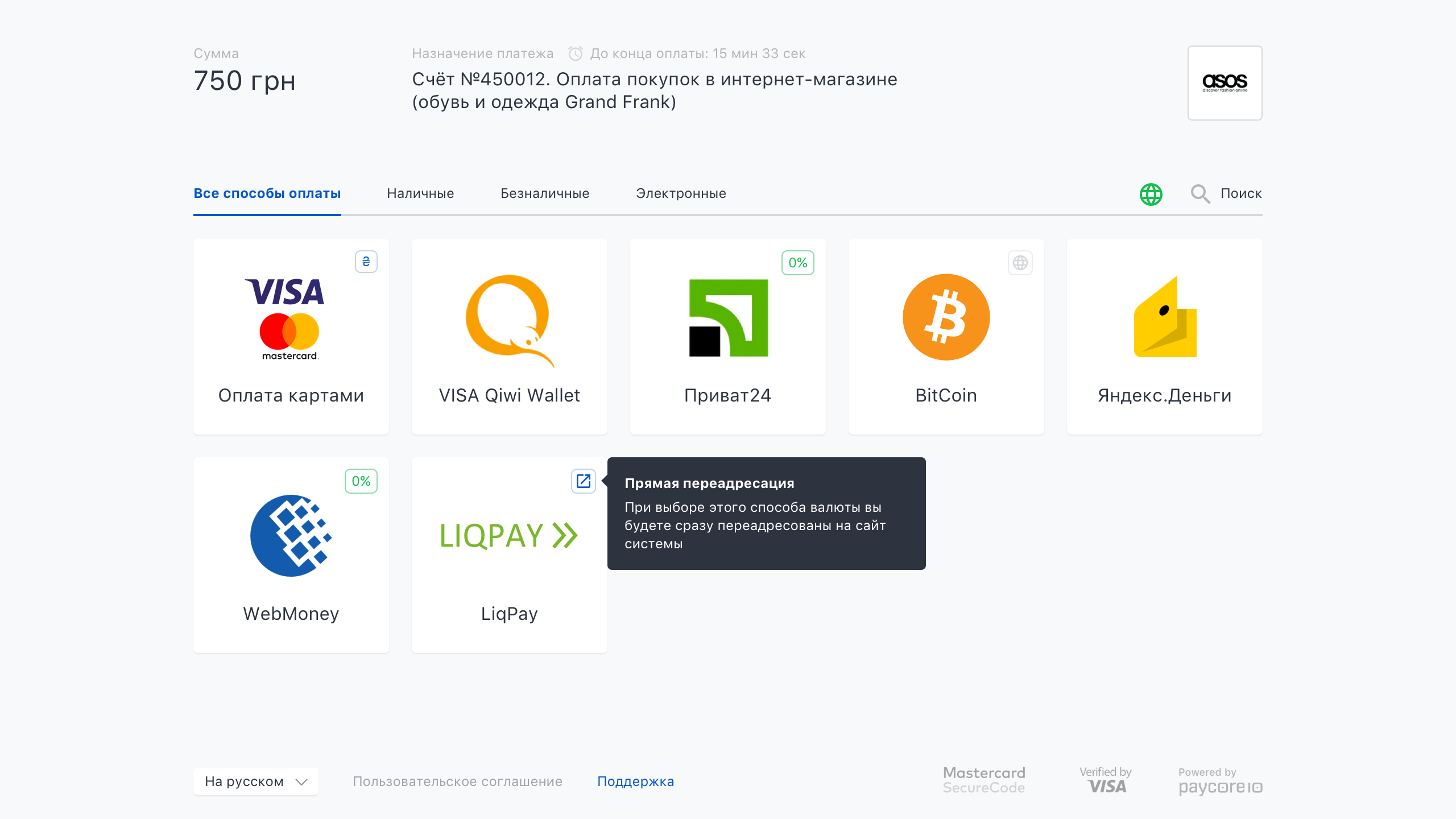
Payment method selection page¶
This first page displays the payment methods available to the customer, which depend on:
- The country specified
- The payment methods set up on your account
Note
Alternatively, you can request the customer's desired payment method on your website and then provide it to Paytone. If you do, this page is bypassed, shortening the customer payment journey.
Desktop view¶
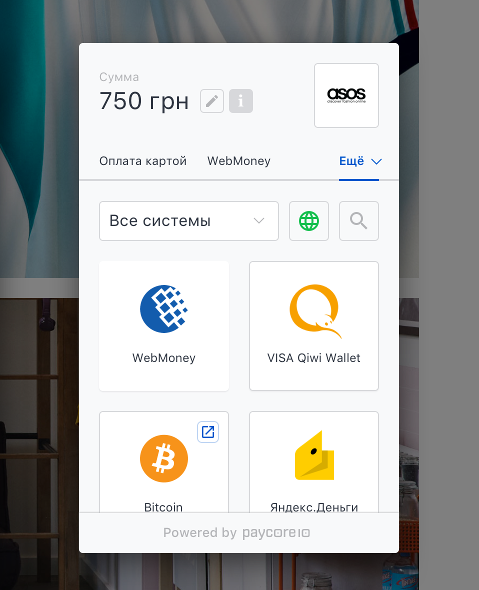
Modal view¶
Payment Flows¶
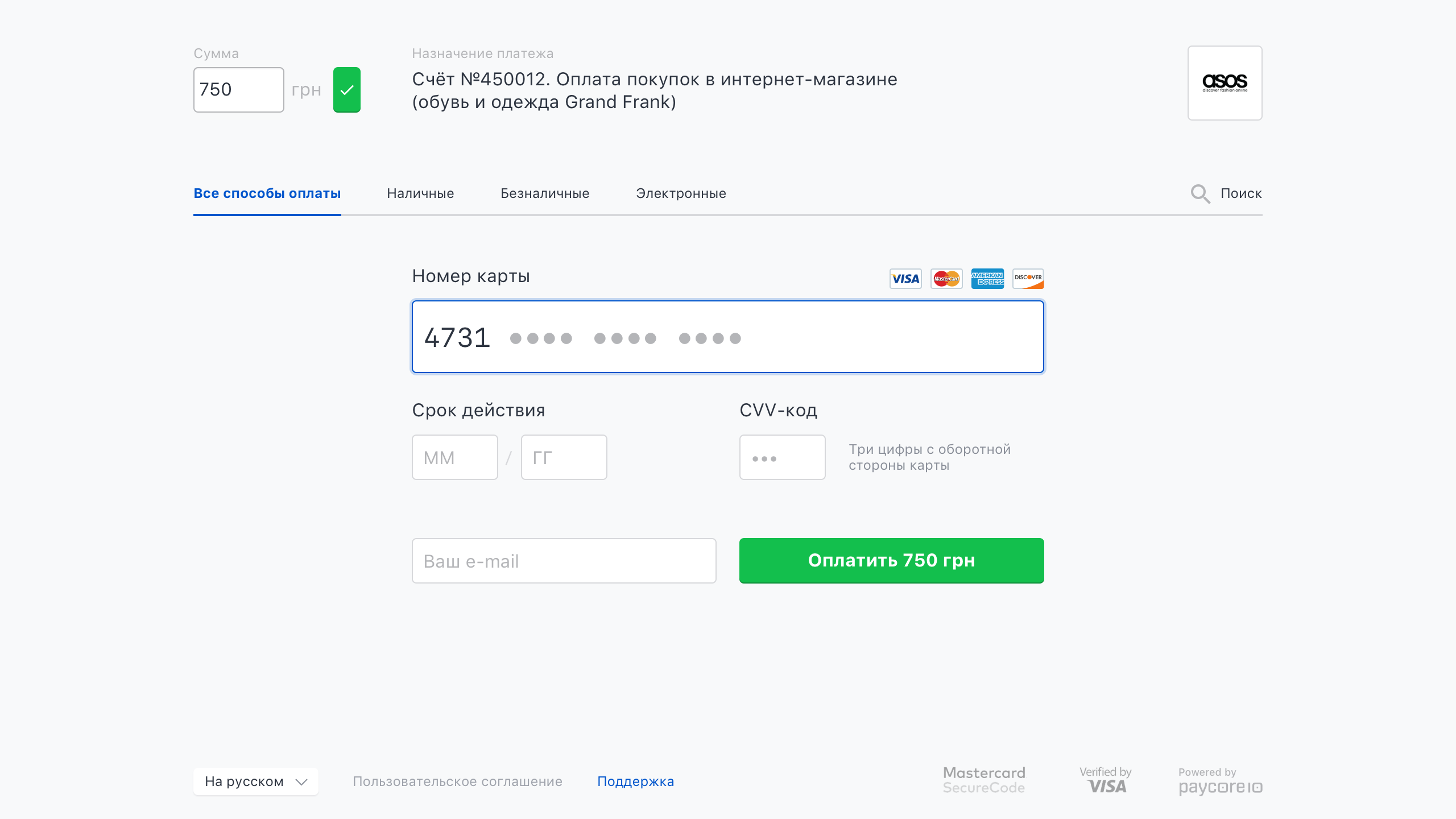
Card payment flow¶
Customers can securely enter their payment information on the payment details page. They can also opt to select a different payment method or to cancel the payment.
3D Secure¶
The payment pages display 3D Secure (3DS) content in an iFrame. Customers have 30 minutes to enter the authentication details they can before they see an expiry message. This 30-minute time-out period cannot be changed.
Note
We have no control over the display of 3DS content in an iframe. Scroll bars will appear within the 3DS Authentication window if the issuer's content exceeds the recommended scheme dimensions.
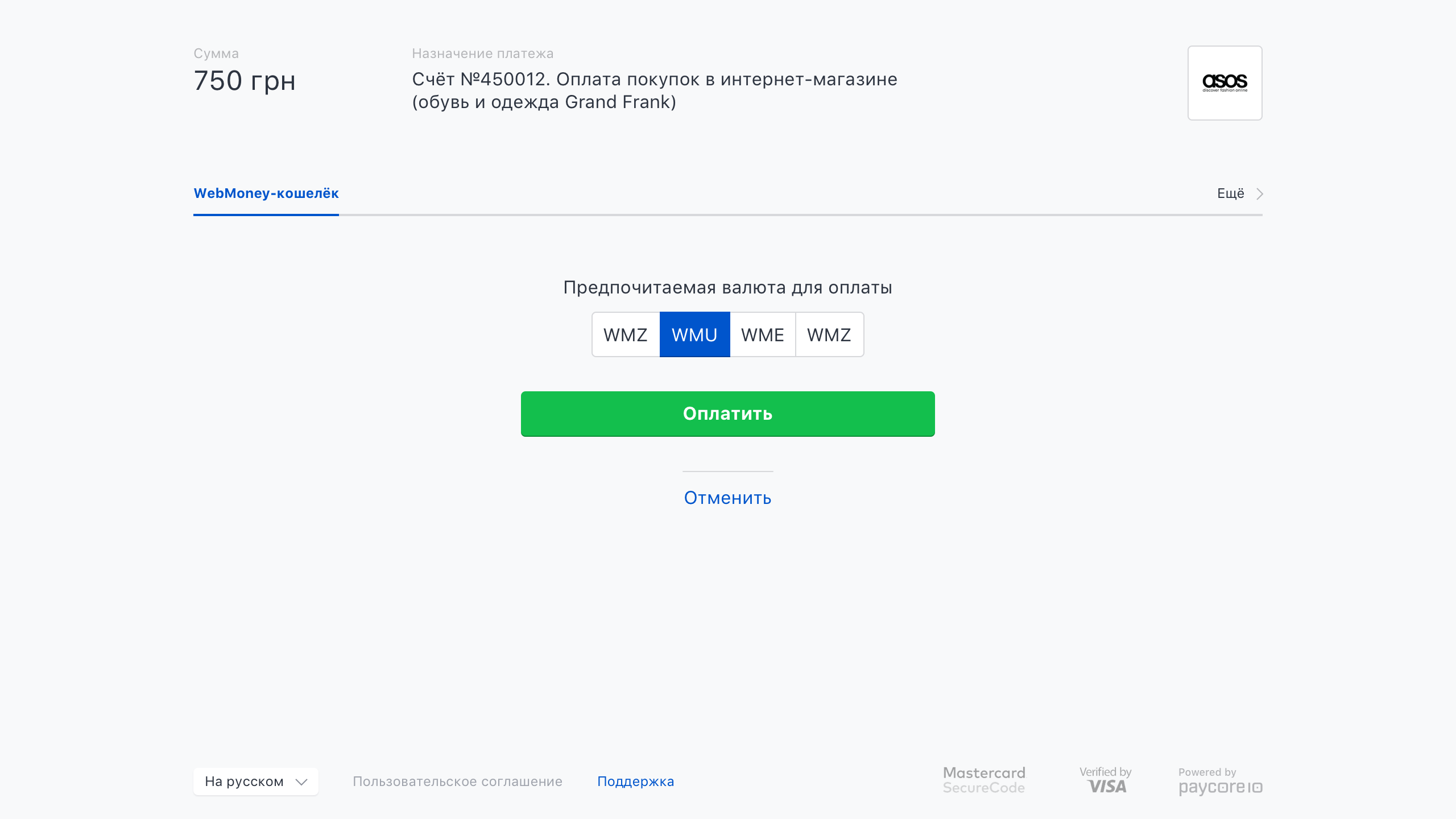
Payment service without fields¶
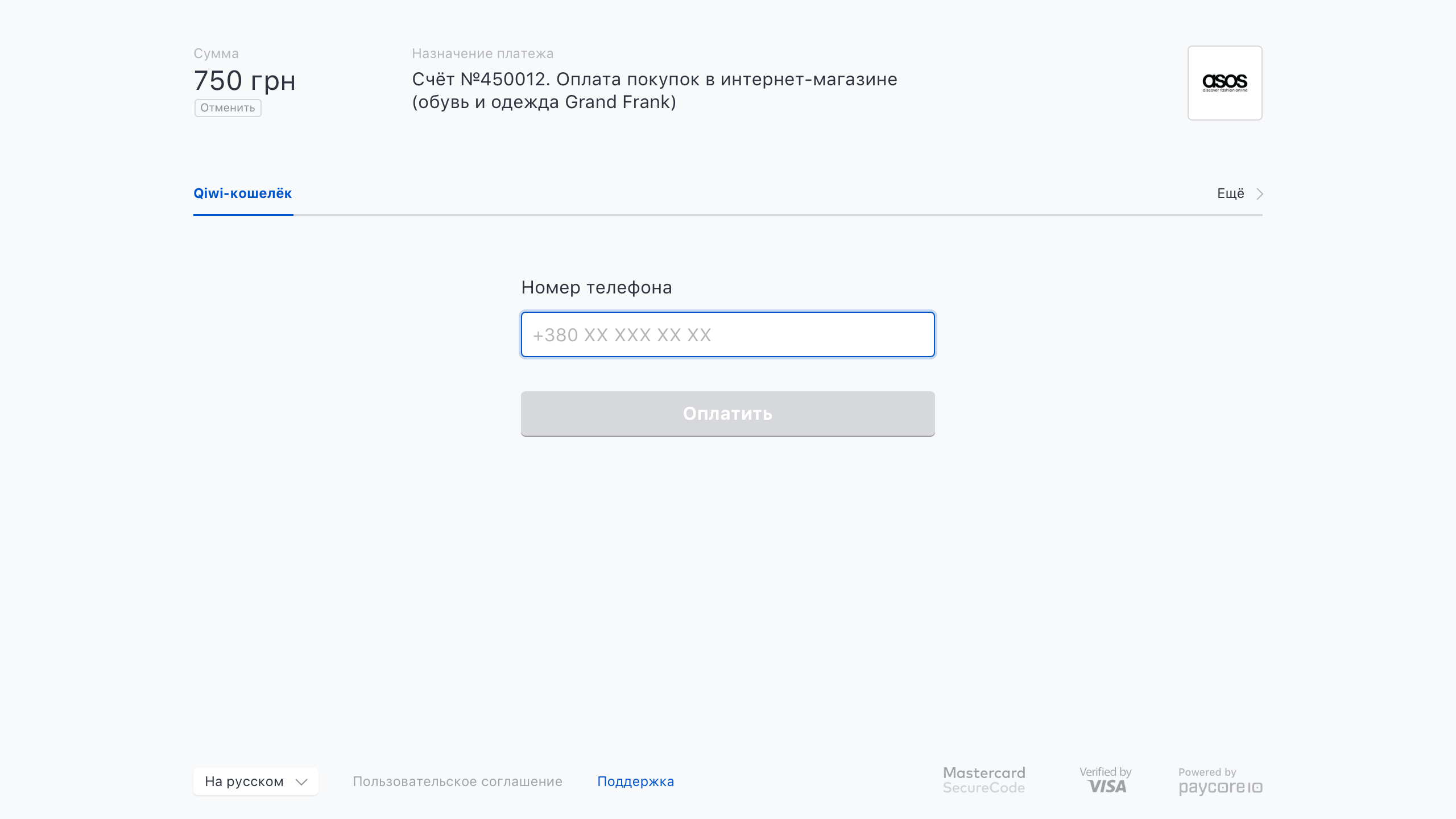
Payment service with fields¶
If JavaScript is enabled, the fields are validated in real-time. The Make payment button is not available until all mandatory fields are filled correctly.
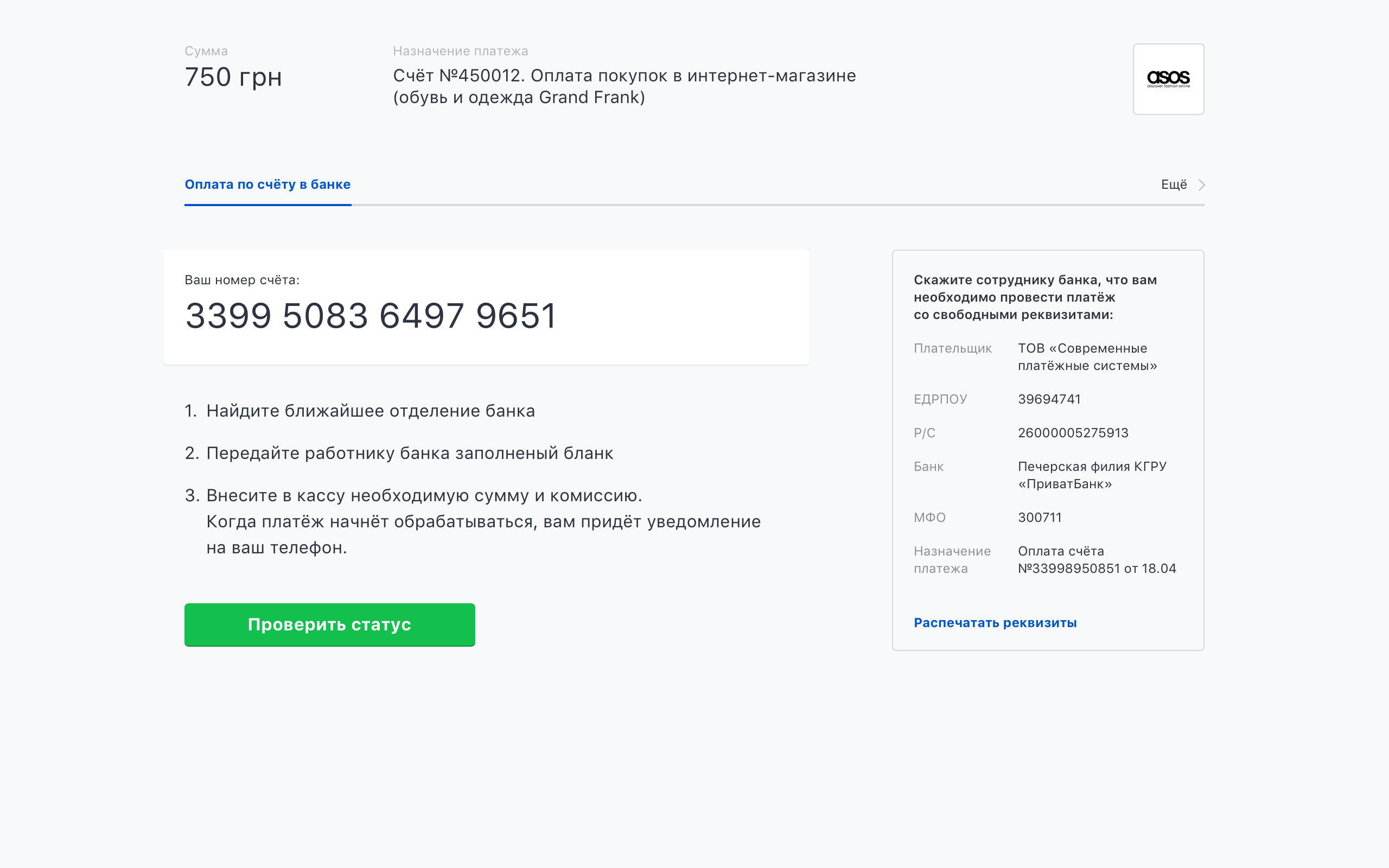
Offline bank transfer instruction page¶
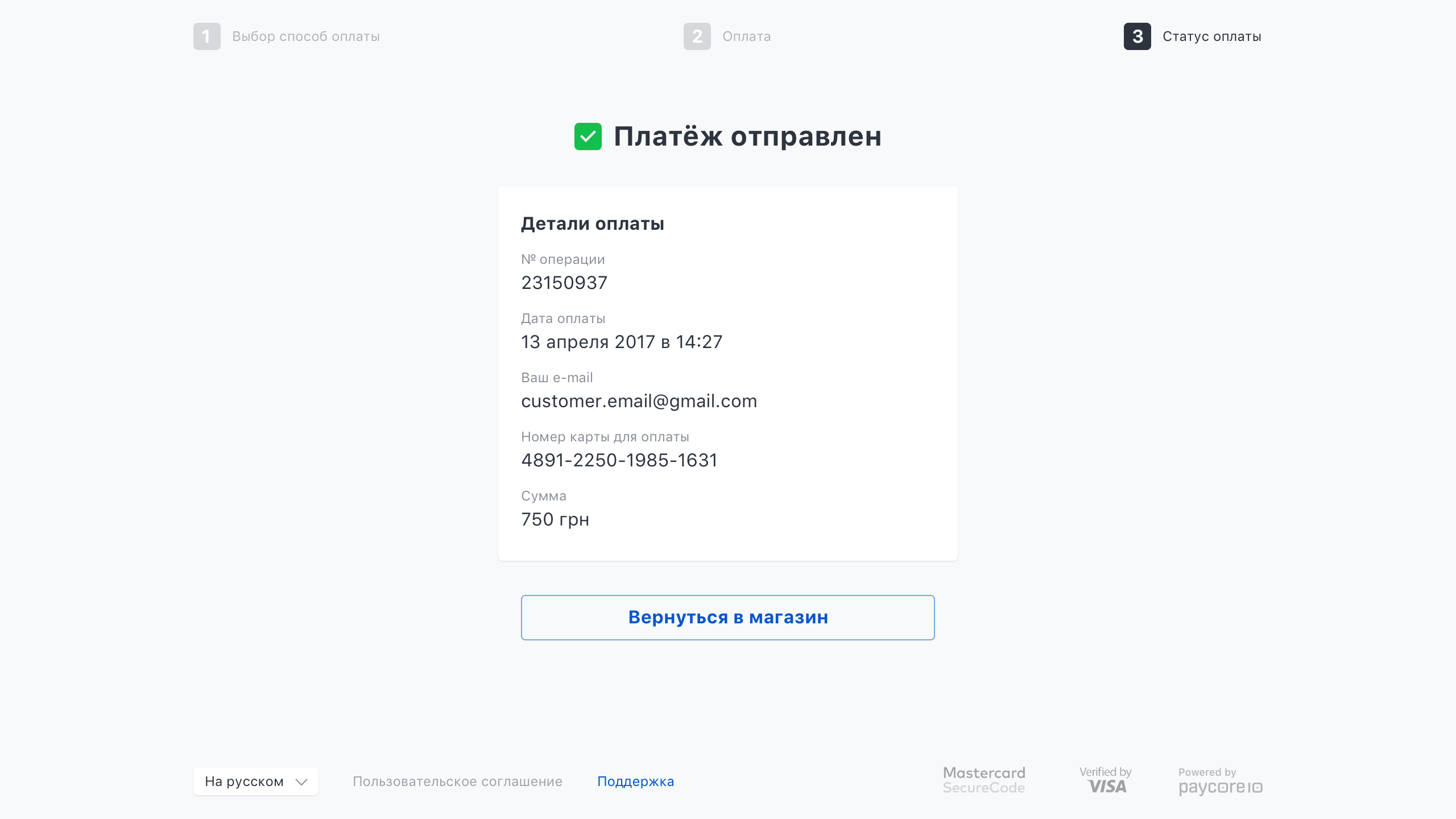
Payment result page¶
The payment result page provides the status of the payment to the customer.
Note
You can use Paytone's default result pages. However, to make sure that the client returns to your site, we recommend you provide your self-developed result pages.