Checkout: API Reference¶
Our Checkout reference is here to help you find those hard-to-find bits of information all in one place. Use the right-side navigation to find your way around the page.
Redirecting customers to Checkout¶
You can use a Payment Link (standard HTML form) or Payment Widget (JS) to collect and pass payment and customer details to Checkout. More about integration methods you could find here.
When the customer selects the payment option, your website should post the HTML form containing their transaction details to {BASE COM API URL}/hpp/.
The HTML form should contain the mandatory hidden input fields listed in Configuration.
You could use a secure method of obtaining a pre-created Payment Invoice ID before redirecting customers to Checkout, as described in Secure redirection method.
Tips for improving customer experience
- Any parameters that you pass through in your HTML form, such customer details as first name, last name, and email, is autocompleted (or completed and hidden) as appropriate, on the Checkout making it easier for the customer to fill these forms
- You can customise the appearance of the Checkout
- To maximise conversion, Paytone recommends you redirect customers to the Checkout in the same browser window or embed the Checkout in an iFrame (see Embedding on Quickstart Guide)
Secure redirection method¶
Use this method to ensure that details of the payment are communicated securely between your server and Paytone.
Important!
We strongly recommend you use this method when redirecting your customers to Paytone, as it does not require sending any payment parameters to their browser. Also, this method prevents customers from being able to view or modify any hidden parameters in your source code.
The redirection process is as follows:
- Your web server makes a standard POST request with the payment parameters, using the Private API
- The Paytone server prepares a Payment Invoice for the payment and returns a standard HTTP(S) response with it
- Your web server takes the body of the response that contains a Payment Invoice ID value
- With this Payment Invoice ID value, you can redirect the customer to:
{BASE COM API URL}/hpp/?cpi=<PAYMENT_INVOICE_ID>
<script src="https://unpkg.com/@paycore/[email protected]/dist/merchantWidget.umd.js"></script>
<script>
window.widget.init({
cpi: "<PAYMENT_INVOICE_ID>",
});
</script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
Configuration options¶
The selected integration type determines how you set the Checkout parameters.
General requirements
Checkout works only with:
- active commerce account
- which allows public creation for payment invoices
- and has at least one active currency account
Please contact your account Administrator if you need to set up those options for it.
Language Encoding for Text Parameters
All text fields use UTF-8 encoding.
URL parameters
All URL parameters must include the scheme at the front of the URL (like https://). For example, instead of www.google.co.uk, you would need to use https://www.google.co.uk.
Parameters to include¶
| Key | Description |
|---|---|
public_keyrequired | stringYour account's Public key (find it in the Dashboard ). |
amountrequired | floatThe invoice amount. Example: 100.55. |
currencyrequired | stringThe payment invoice currency code (three-letter ISO 4217 code). |
servicerequired if you take the customer directly to a specific payment service gateway | stringThe service identifier, for example: payment_card_usd_hpp (you can find a full list of available services in the dashboard or through Private API request) |
service_fieldsrequired if the selected specific service has mandatory fields | array[string key:string value] Fields of selected service. Example: [{'walletID': '12345678'}]. |
test_modeoptional | booleanThe indicator of a test transaction. By default: false. And if you process test payments, you should replace Public Live key with Public Test key. |
descriptionoptional | stringDescription of the payment invoice. |
reference_idrequired | stringThe unique identifier of payment invoice on the merchant side (if it isn't received, the platform will generate it randomly). |
expires optional | intThe date and time of the invoice expiry in Datetime format; the expiry limit is between 14 minutes and 2 days from the date of the invoice creation. |
metadata optional | array[string key:string value] The payment metadata: any parameters you need as key-value pairs |
Customer Datacustomer[] | object |
customer[reference_id]required if you send a customer data object | stringThe customer's unique reference ID. |
customer[email] optional | stringThe customer's email address. |
customer[phone] optional | stringThe customer's phone number (digits only). |
customer[name] optional | stringThe customer's name. |
customer[metadata] optional | array[string key] The customer's metadata. |
Customer Address Datacustomer[address] | object |
customer[address][country]optional | stringThe customer's country code in the ISO alpha2 format. |
customer[address][region]optional | stringThe customer's region. |
customer[address][city]optional | stringThe customer's city. |
customer[address][full_address]optional | stringThe customer's full address. |
customer[address][post_code]optional | stringThe customer's postcode number. |
customer[address][street]optional | stringThe customer's street address. |
Example: Basic payment with Customer Data
<script
src="https://unpkg.com/@paycore/[email protected]/dist/merchantWidget.umd.js">
</script>
<div id="merchant-widget-mount-point"></div>
<script>
window.widget.init({
public_key: "your_public_key", //replace this value with your public key
baseUrl: "{BASE COM API URL}/hpp",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: 10,
currency: "USD",
language: "en",
description: "Simple description of your payment operation.",
reference_id: "",
expires: 1652479200,
cpi: "",
service: "payment_card_usd_hpp",
metadata: {
key: "value"
},
customer: {
reference_id: "5ae4002f-5332-4a0f-b951-da4b9a1c46c4",
email: "[email protected]",
phone: "123456789000000",
metadata: {
key: "value",
key1: "value1"
},
address: {
country: "GB",
region: "London City",
city: "London",
street: "Oxford Street",
full_address: "Postal Address",
post_code: "SW1A2AA"
},
name: "New Customer"
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="GET">
<input type="hidden" name="public_key" value="your_public_key"/> <!--> replace this value with your public key <-->
<input type="hidden" name="reference_id" value="Test_order_01_1"/>
<input type="hidden" name="currency" value="USD"/>
<input type="hidden" name="service" value="payment_card_usd_hpp"/>
<input type="hidden" name="amount" value="10.00"/>
<input type="hidden" name="description" value="Some info about order"/>
<input type="hidden" name="expires" value="1602414000" />
<input type="hidden" name="customer[reference_id]" value="test12345"/>
<input type="hidden" name="customer[name]" value="Test Customer"/>
<input type="hidden" name="customer[address][full_address]" value="Test Address"/>
<input type="hidden" name="customer[address][country]" value="UK"/>
<input type="hidden" name="customer[metadata][key1]" value="value1" />
<input type="hidden" name="customer[metadata][key1]" value="value2" />
<input type="submit" value="PAY"/>
</form>
Available currencies
You can only create payments in currencies that have been enabled for your account. Please contact your Paytone account manager if you need to process in additional currencies.
Test mode
When you're processing live payments, replace Public Live Key with Public Test Key.
Idempotency
Idempotency prevents the processing of duplicate payment requests by using unique keys set in reference_id property.
Each reference_id should be a Unique Identifier, and you should manage the generation of your keys to ensure that duplicates are not generated accidentally. Duplicate keys are only detected when provided by the same account, so only submissions you provide can throw a duplicate error.
UUIDs are very large (128-bit) numbers. To avoid the "accidental" creation of duplicate keys, we recommend using a randomly generated UUID for your reference_id. It is especially important when generating reference_id for different payment requests.
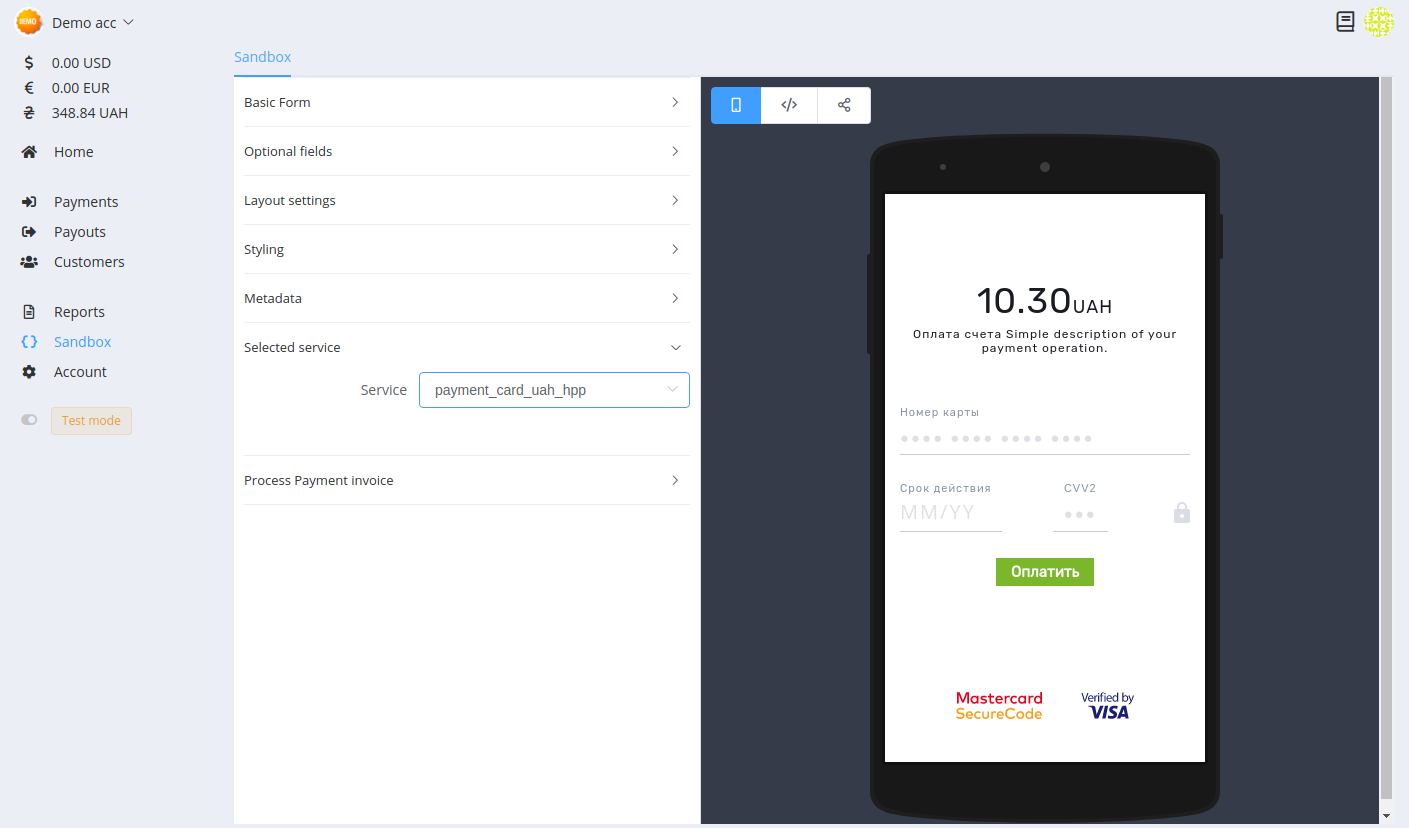
Try it out in Sandbox
You can check all enable services and options in the Sandbox and configure payment link or code snippet to execute on the client page.

Bypass HPP status page¶
After completing the payment process, Checkout can redirect a customer to the given Return URL bypassing the payment status page. You can set up this option in the Account settings.
Return URL¶
Provide custom return_url so that your customers are returned to your website at the end of the payment process.
If you don't provide return_url, customers are redirected to one of Paytone's default result pages where the payment journey ends.
Paytone configures the return URL for you in your account, but you can also send return_url in Private API integration and override this option.
For example, you might want to redirect payers to a URL on your site that is specific to that person, perhaps with a session ID or other transaction-related data included in the URL.
To set the return URL for individual transactions, include the return_url variable in the payment invoice configuration.
Warning
it's not possible to override Return URL and Callback URL in Public API and Checkout integration cause of the security violations. You must specify it in the Account settings .
Localisation¶
By default, it uses the client’s browser language, but you can specify the language for page display using additional attribute locale (string, the ISO 639-1 code of one of predefined languages. Avalilable values: en, uk, ru).
Example: Payment with predefined language for the UI
<script src="https://unpkg.com/@paycore/[email protected]/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key", // replace the value with YOUR commerce public key
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
locale: "uk",
amount: 100.00,
currency: "USD",
description: "Some goods"
});
</script>
Customization¶
One of our favourite things about Checkout is its customizability. By following this styling guide, you can make changes to just about anything.
Display¶
Set in display key as an array object with the following properties:
| Key | Type | Description |
|---|---|---|
hide_header | bool | Flag to hide header on Checkout. Default: false. |
hide_footer | bool | Flag to hide footer on Checkout. Default: false. |
hide_progress_bar | bool | Flag to hide progress bar on Checkout. Default: false. |
hide_method_filter | bool | Flag to hide method filter bar on Checkout. Default: false. |
hide_lifetime_counter | bool | Flag to hide lifetime counter on Checkout (if the expires date was passed). Default: false. |
Filtering¶
For some payment requests, you may decide to filter the payment methods that are displayed on the Checkout or bypass the Checkout entirely.
Set in display key as an array object with the following properties:
| Key | Type | Description |
|---|---|---|
show_methods | array[method_codes] | Flag to display specific payment methods. |
hide_methods | array[method_codes] | Flag to prevent specific payment methods from being displayed. |
Configured payment services
All the configured payment services for your account are available in the Dashboard Account Settings → Payment Methods.
Styling¶
Checkout can be customized to fit seamlessly with your brand. You can use different selectors, properties and values.
You can define advanced styling and customization of Checkout by setting the styling property style in the configuration object.
The available options for the styling object:
| Key | Description |
|---|---|
pay_button_label | Label on pay button translated on all supported languages. Enum: pay, subscribe, donate. |
show_method_logo | Payment methods have icons or logos to show on their card previews. |
theme | Our themes include several options to change the layout, colours and fonts of your payment page. Enum: light, dark. |
success_color | Success colour to show success notifies/messages. |
warning_color | Warning colour to show warning notifies/messages. |
danger_color | Danger colour to show danger notifies/messages. |
info_color | Info colour to show information notifies/messages. |
primary_color | Accent colour. |
primary_variant | Based on the primary colour or can be passed by you. If the primary colour is dark, then this variable will be lighter. Used on most important UI components (stepper, buttons). |
primary_text_color | Primary text colour that used mostly everywhere. |
primary_background_color | Primary background colour. |
on_primary_color | The most convenient colour on elements with primary colour fill. Based on primary_background_color colour or can be passed by you. |
secondary_color | Secondary colour. |
secondary_variant | Based on the secondary colour or can be passed by you. If the secondary colour is dark, this variable will be a few tones lighter. Used on secondary UI components. |
secondary_text_color | Secondary text colour used mostly on secondary UI components. |
secondary_background_color | Secondary background colour (payment method cards). |
on_secondary_color | The most convenient color on elements with secondary_background_color fill. Based on secondary_background_color colour or can be passed manually by you. |
Example: Change the pay button label
<script src="https://unpkg.com/@paycore/[email protected]/dist/merchantWidget.umd.js">
</script>
<div id="merchant-widget-mount-point"></div>
<script>
window.widget.init({
public_key: "your_public_key", // replace the value with YOUR commerce public key
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
amount: "100.00",
currency: "USD",
style: {
pay_button_label: "Pay now",
},
});
</script>
Metadata¶
In the example above we suppose you store the reference_id that is unique to the payment in your order table. This way, your back-end can look-up the order for this payment when Paytone sends the callbacks. Your back-end is keeping track of the payment, effectively bringing about the connection between order and payment. This approach is easiest to grasp, which is why we use it in our example.
Alternatively, you can ask Paytone to remember the unique identifier of your order by instructing the Paytone API to store it in the payment’s metadata. You would provide it while creating the payment. In our example, order_id would be a good candidate. Paytone stores the metadata for you and include the metadata in the response when you fetch the payment while processing the callbacks. It is another way to connect orders and payments. We advise using the metadata approach. It is the most popular approach and the easiest to implement.
If you want to store additional/custom data at a resource's level, you can make use of Paytone's Metadata.
For example, if you're a data service provider and want to store certain features of a particular plan, such as "Usage Limit" or "Speed within limit", you can store it in the Metadata of the plan.
Considering the same example as above, if you want to store the additional features of a particular data plan, JSON will look like:
Example: Payment with additional fields (metadata)
<script src="https://unpkg.com/@paycore/[email protected]/dist/merchantWidget.umd.js"></script>
<div id="merchant-widget-mount-point" style="width: 375px; height: 600px;"></div>
<script>
window.widget.init({
public_key: "your_public_key", // replace the value with YOUR commerce public key
baseUrl: "{BASE COM API URL}/hpp/",
flow: "iframe",
selector: "merchant-widget-mount-point",
reference_id: "<your_unique_reference_id>",
amount: 100.00,
currency: "USD",
description: "Some goods",
metadata: {
"usage-limit": "5GB",
"speed-within-quota": "2MBbps",
"post-usage-quota": "512kbps"
}
});
</script>
<form action="{BASE COM API URL}/hpp/" method="get">
<input type="hidden" name="public_key" value="<your_public_key>" />
<input type="hidden" name="reference_id" value="<your_unique_reference_id>" />
<input type="hidden" name="currency" value="USD" />
<input type="hidden" name="description" value="Some goods" />
<input type="hidden" name="amount" value="100" />
<input type="hidden" name="metadata[usage-limit]" value="5GB" />
<input type="hidden" name="metadata[speed-within-quota]" value="2MBbps" />
<input type="hidden" name="metadata[post-usage-quota]" value="512kbps" />
<input type="submit" value="Pay" />
</form>
Note
- Metadata is completely for your reference and not visible to customers
- Metadata isn't a filter criterion or a part of the exports
Security and cross-domain browser restrictions
It's although possible that using iFrames can introduce known usability, security and cross-domain browser issues.
Keep the following in mind:
- Some redirect payment methods, such as iDEAL, do not allow displaying their pages in iframes; they break out of it. Other redirect payment methods may require more available screen space than your iframe allows. You should also be prepared to handle the difference in behaviour for the payment callback URL, as once the payment completes you may not be in an iframe anymore.
- Another problem you may face is the browser's cookie policy. The Checkout solution requires cookies. Using an iFrame means that the browser may impose restrictions regarding the conditions in which cookies are allowed to be set within the iFrame. While there are workarounds to get the browser to accept cookies in a default configuration, the shopper may have configured a more restrictive policy. The most common problem is with Apple Safari and Google Chrome browsers: by default, they require user-initiated page loading inside an iFrame. Firstly, it means that the iFrame needs to be loaded with a page hosted at the parent domain. Secondly, on this page, the user needs to actively click on a button submitting the redirect to the Checkout.
Paytone cannot guarantee that all payment methods will work when using an iFrame, nor that the behaviour of a payment method will remain the same. Furthermore, transaction processing with the redirect method in the test and live environments may differ.
Can we help?
Thanks for using Paytone. If you need any help or support, then message our support team !