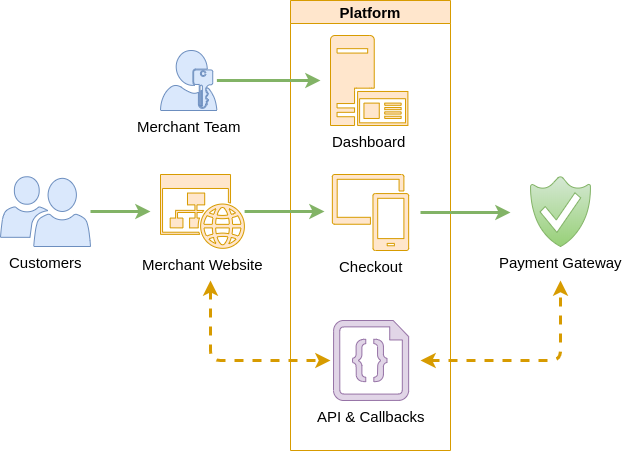
Paytone Ecosystem Overview¶
You can interact with Paytone using the Dashboard or directly using APIs and Callbacks.
Paytone also helps you to collect payment information from your customers via the Checkout page which is easily integrated with your website.
Here's an overview of how this works:

Dashboard¶
The Dashboard is the Paytone application. It allows you to set up your payment and payout services, provide access to your team members and assign them roles, make mass payouts, access customer data and business insights, manage your transactions, and many more. This would be the quickest way to kick start billing with Paytone.
Learn more about the Dashboard here →
Checkout¶
Our Checkout page allows the customers to pay for your products or services online. This is a multi-themed, PCI compliant payment page that you can customise to suit your business needs with no development effort.
There are several different approaches you could take when it comes to integrating a checkout page with your site. You can configure client redirection after payment, use Checkout as a separate page, or embed it into the iframe, or interact with the API directly.
Look at the Checkout Page Introduction section to learn more about it →
APIs and Callbacks¶
Paytone provides HTTP-based RESTful APIs that allow your application, system, product or service to interact with our system.
Use callbacks to notify your site or your application of events that happen inside Paytone, such as payment status update, recurring charges, and so on. Implement callbacks to handle events and use our APIs to customise your customer's experience when specific events occur.
To know more, take a look at the Integration section →