Accept Payments¶
With Paytone, you can build a payments flow that gives you and your customers the power of choice. Collect payment information quickly and securely, create charges server-side in over 150 currencies, or accept payments from a host of additional payment methods, including 3-D Secure, Apple Pay, and SEPA.
Choose integration methods that best suits your needs!
Checkout (Hosted Payment Page)¶

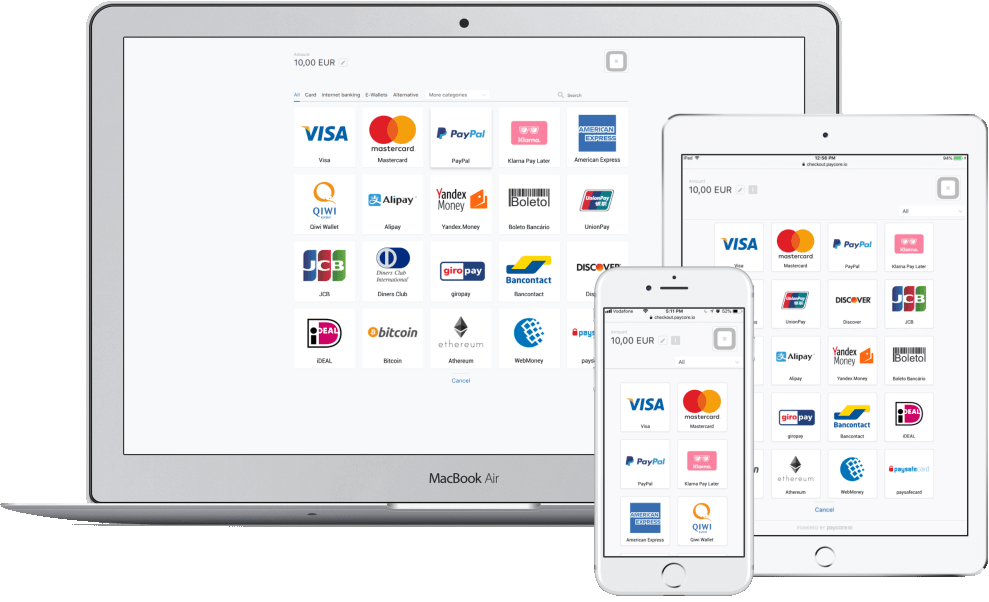
Our Checkout is a complete, ready-made payment UI that provides a quick and easy way to accept payments safely. The UI includes a card entry form and supports any payment method flow. When a user completes the UI, your client code obtains a payment method nonce for use on your server.
Using our hosted responsive solution for payment processing:
- Least effort integration
- Can be used as a standalone page or as an iframe
- Supports one specific or all available payment methods
- Easy do-it-yourself styling options
- Matches for connecting to existing checkout flows
- Responsive design on various devices
What do we do? What do you do?
We reduce your PCI-DSS troubles by handling and validating customers' data on our payment pages.
What we do:
- Collect the customer's payment details
- Process the customer's payment to you
- Carry out changes and modifications to the payment
- Notify you of payment status changes
- Respond to your queries about the status of the order
What you do:
- Collect details of the items the customer wants to buy
- Send the order details to Paytone
- Redirect the customer to Paytone to make a payment
- Inform the customer of the payment result
Self-hosted Payment Page¶
Before you can make a payment with our API integration, you need to collect any required payment details from your customer. Creating your self-hosted payment page allows you to keep full control over the processing of payment data and the look and feel of your checkout page.
If you'd prefer not to develop your payment form, you can also collect the customer's payment details using our pre-built JavaScript Components. These are available for many popular payment methods.
Build and host your payment page using our SDKs and API:
- Full control over the design
- Users stay in your application or domain
- Easy best-practices based development
- Available for many platforms
What do we do? What do you do?
You can manage customer data and the customer journey within your environment.
What we do
- Process your customer's payment
- Carry out changes/modifications to the payment
- Notify you of payment status changes
- Respond to your queries about the status of an order
What you do
- Collect details of the items your customer wants to buy
- Collect the customer's payment details (such as cardholder name and card number) and their chosen payment method
- Send the payment to Paytone
Learn more about Integration methods →
Billing¶
Create a payment invoice via the API or in the dashboard and send the direct link to the client. In both cases, you can control payment processing and statuses through the dashboard .
SDKs¶
You can integrate with Paytone using the dashboard, interacting with API and Callbacks for payment status notifications. Our software development kits give you the freedom to build your custom integration.
We'll take care of the processing side of things and return tokenized payment information to you.
Question
Can't find what you're looking for? Contact our support team for help.
